当サイトではアフィリエイト広告を利用しています。

図解をブログ記事に載せたけど、文字が小さすぎて読めなぁぁい!

あら、ブログに図解を載せるなんて素敵ね。

ありがとう。だけど、スマホで見た時に図解の文字が小さすぎて見づらいんだ…

Twitter投稿用に作った16:9の画像を流用したんだけど。

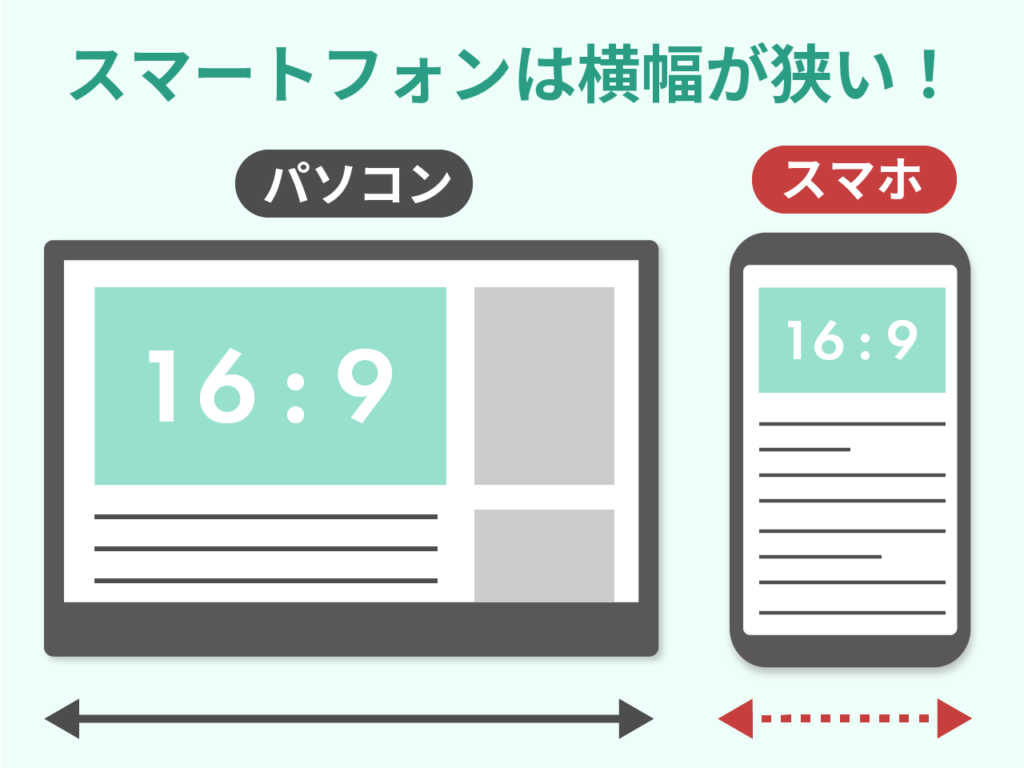
スマホでは横長の画像ほど縮尺の関係で見にくくなるのよ!

横に長い比率の画像はパソコンでは見えても、スマートフォンで見た場合に小さく見づらくなることが多々あります。
特にSNS投稿用に作った図解(16:9)で、拡大をして見てもらうことが前提の画像ほど注意が必要。ブログを訪れてくれたユーザーがいちいち拡大しないと図解が見れないという状況は、ユーザーに優しいとは言えません。
近年はブログもスマートフォンで見てもらうことが増えています。
そのため、スマートフォンで見てもらうことを前提とした図解画像のサイズで作ることが良いと言えるでしょう。

それで、美図紀さんがオススメするブログ用の図解画像の比率は?

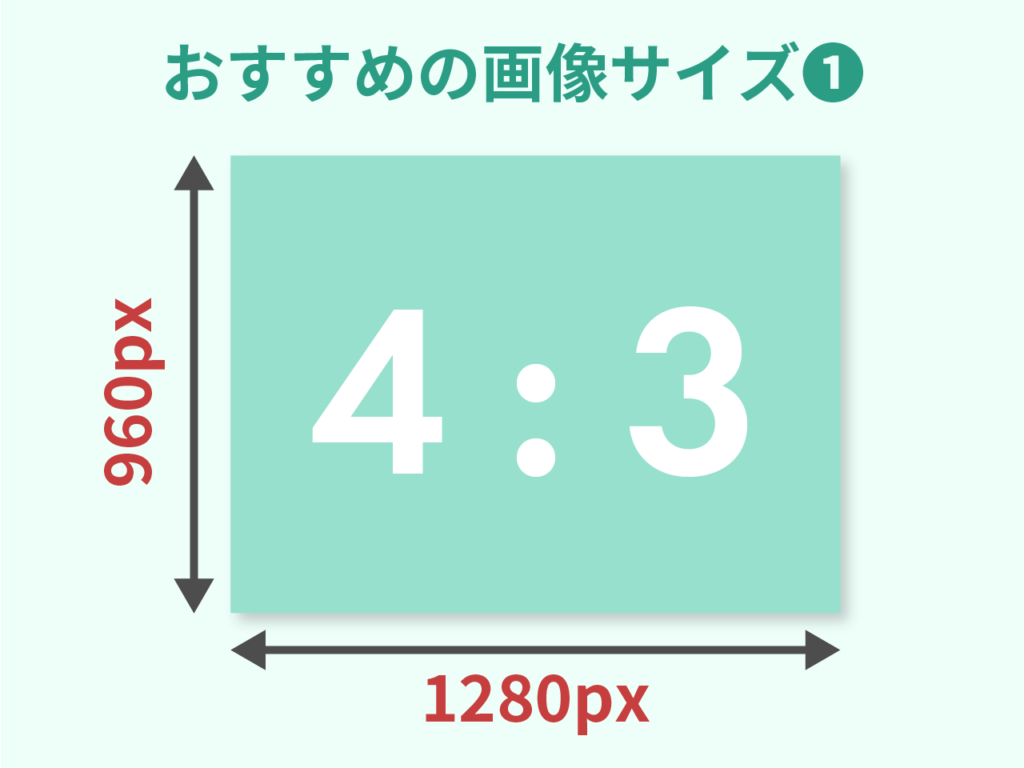
まず、オススメしたいのは「4:3」の比率かしら。


横長の比率ではあるけど、縦長にも近い比率だからパソコンとスマートフォンどっちで見ても違和感がないよ。
スマートフォンとパソコンで「16:9」と「4:3」の画像を見比べてみると、視認性が違います。
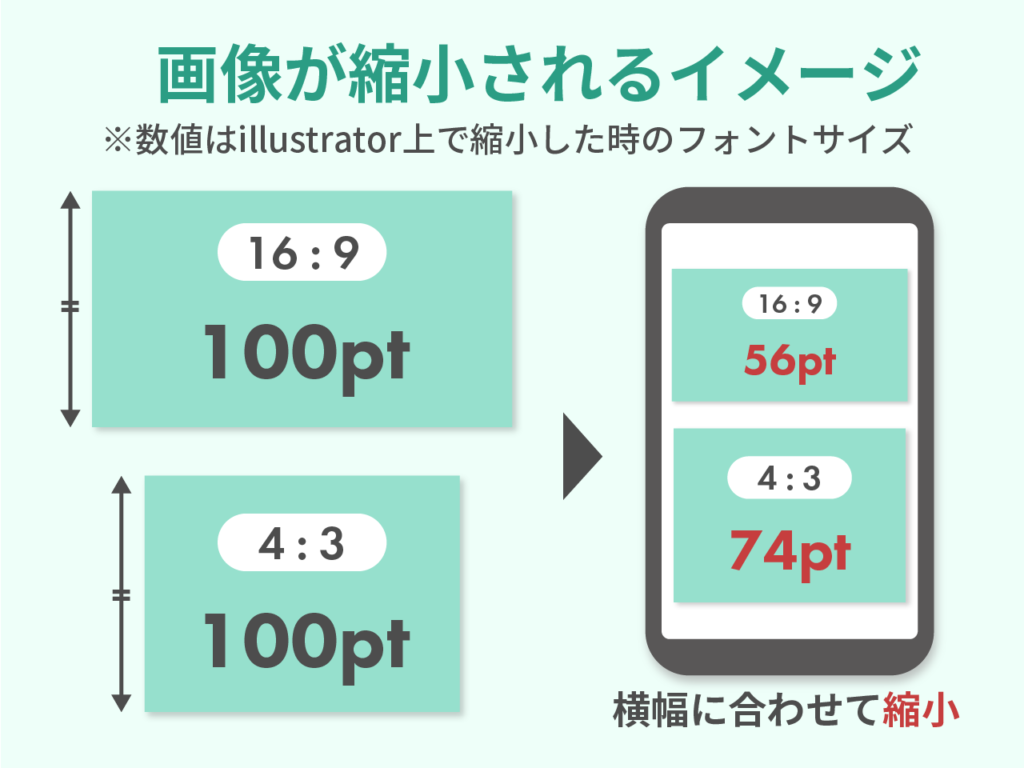
そもそも、画像内のテキストサイズの問題もありますが、
同程度の情報量で図解を作った際には「16:9」の方が、より縮小されるためスマートフォンでは見づらいと言えるでしょう。

スマートフォンはパソコンよりも横幅が限られているため、横長サイズの画像はより縮小されることになります。

スマートフォンで見られることを前提にしたブログならどうなの?

それなら、「1:1」や「7:8」「3:4」みたいな縦長サイズもおすすめよ。
このあたりのサイズは、InstagramやTwitter投稿にも使い回せるわ。


へぇ~、ちょっと変わったサイズだね。

そうね。図解内容によっては作りづらいこともあるから、基本的には「4:3」でいいとも思うわね。
スマートフォンは基本的に縦スクロールで内容を追っていくので、縦長の画像と相性がいいです。
スマートフォンで見てもらうことが前提/スマートフォンでの閲覧者が多いブログの場合は、「1:1」「7:8」「3:4」などの比率サイズで作成することもおすすめです。
| アスペクト比 | 参考サイズ(横×縦) |
|---|---|
| 1:1 | 1080 × 1080 pxなど |
| 7:8 | 945 × 1080 pxなど |
| 3:4 | 1200 × 1600 px 960 × 1280 pxなど |
ただし、レイアウトも縦長で考えなければならないので横長の図解よりも作りづらい可能性があります。
すべての画像を縦長サイズで作るというよりは、「4:3」と使い分けるのがオススメです。
情報量が多い図解やフローチャートなどで、縦長サイズは活躍します。

どうしても、「16:9」で作りたいときはどうすればいいかな?

「16:9」で図解を掲載したい場合は、情報や文字を必要最低限に削って文字を大きくすることが必要ね。情報量が多く、文字が細かいTwitter図解をそのまま掲載するのには注意!

文字を大きくする分、内容は簡潔にする必要があるわ。
1枚の画像であれこれを伝えようとせず、1つの内容/結論に絞ることが見やすくまとめるコツよ!

文字は大きく!シンプルにまとめるのが大事なんだな!
説明文とか箇条書きは、なるべくブログの方に載せるようにしようかな。
Twitter投稿用の「16:9」画像をブログに使いまわしたい場合は、「あらかじめ文字を大きく」「シンプルな内容」に整理したものを作っておく。
または、「ブログ用として内容を簡略化」「詳細な説明はブログの方に記載する」といった工夫をすると見やすくなります。

「画像比率」「文字の大きさ」に気を付ければ、見やすくなるんだね!

そう!ブログ用の図解画像は基本的には「4:3」がオススメよ。
スマートフォン表示では画像の文字が小さくなるから、「可能な限り大きな文字」あるいは「文字の少ない」図解を作れるといいね。

表現したい内容に応じて、縦長比率の画像を混ぜてもいいわ。

うん!どれだけ有益な図解を作っても、読者に見えなきゃ意味ないからね。
特に、Twitter投稿で使った画像の掲載には注意するよ。






